What Should My Checkout Button Color Be
This post is about how to change push and accent colors on the checkout page on Shopify. Information technology is some other writing that volition show yous a dissimilar method of making changes to the checkout folio. In particular, to change button and accent colors on the checkout page. Every shop owner knows that the checkout page is very important and volition directly touch on how you sell online. Therefore, when y'all change the color, make sure that you choose a color that conspicuously enough to read the text.
Related Posts:
- How to change or remove an paradigm from the checkout folio on Shopify
- How to alter the font on the checkout page on Shopify
- Add a Logo to the Checkout Page on Shopify in half dozen Easy Steps
- Edit Menu Items on Shopify
- How to Disable Shipping Update Notification on Shopify
The beneath is my own writing on the topic how to change push button and accent colors on the checkout page on Shopify. It will provide you volition the full detailed guide, make sure that y'all follow my instruction advisedly.
Footstep 1: Get to Settings -> Checkout
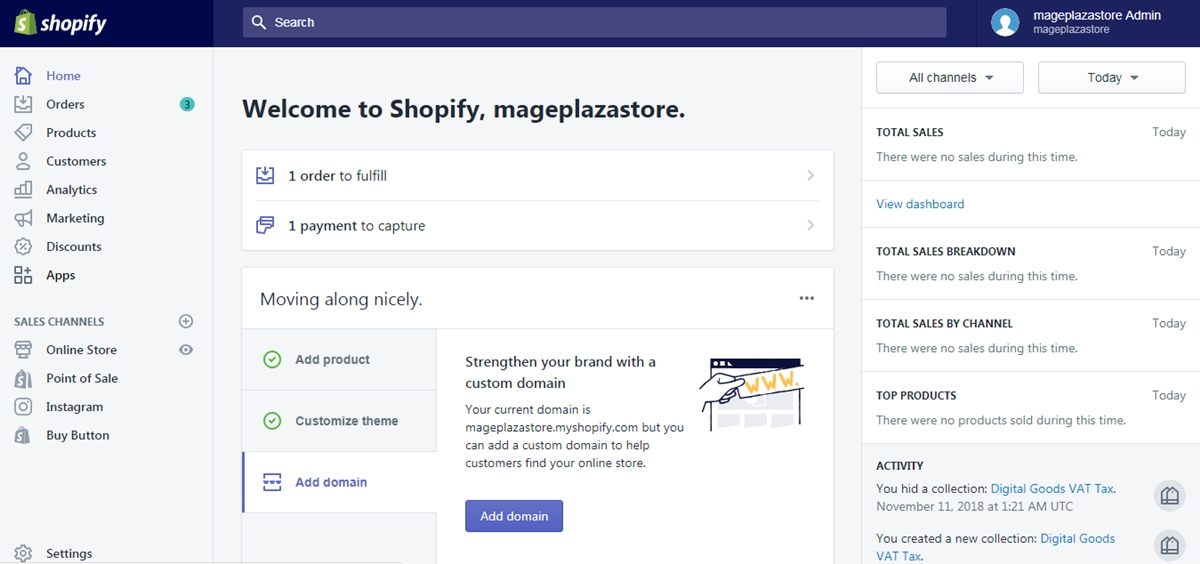
After you lot logged into your account, look at the left bottom of the screen and discover the button named Settings and click on it to keep.

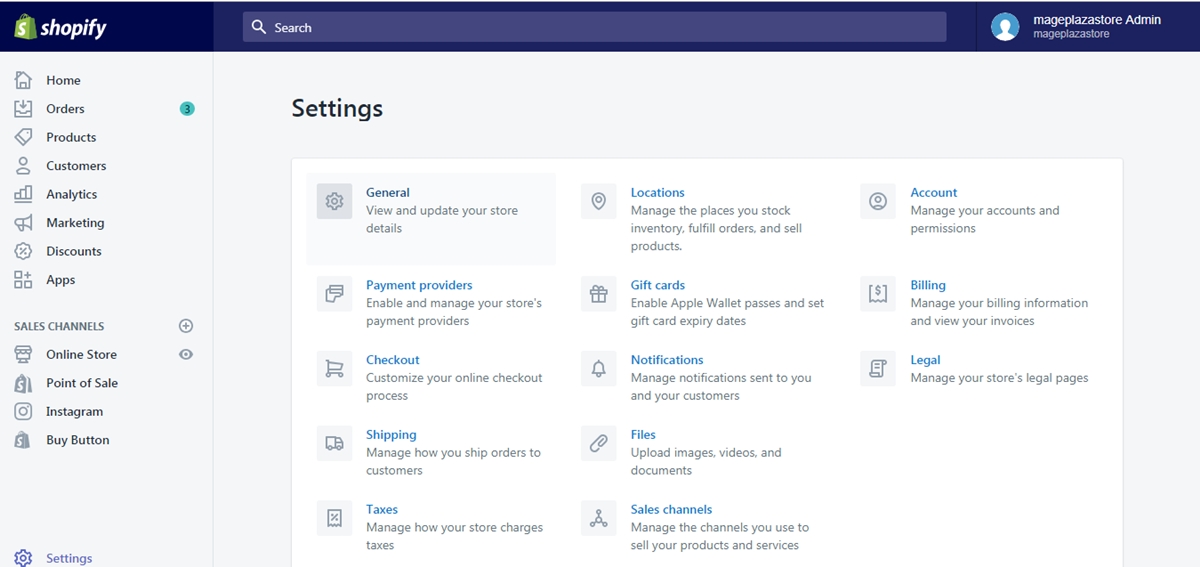
At the Settings folio, find the Checkout button and click on it.

Step ii: Click Customize checkout
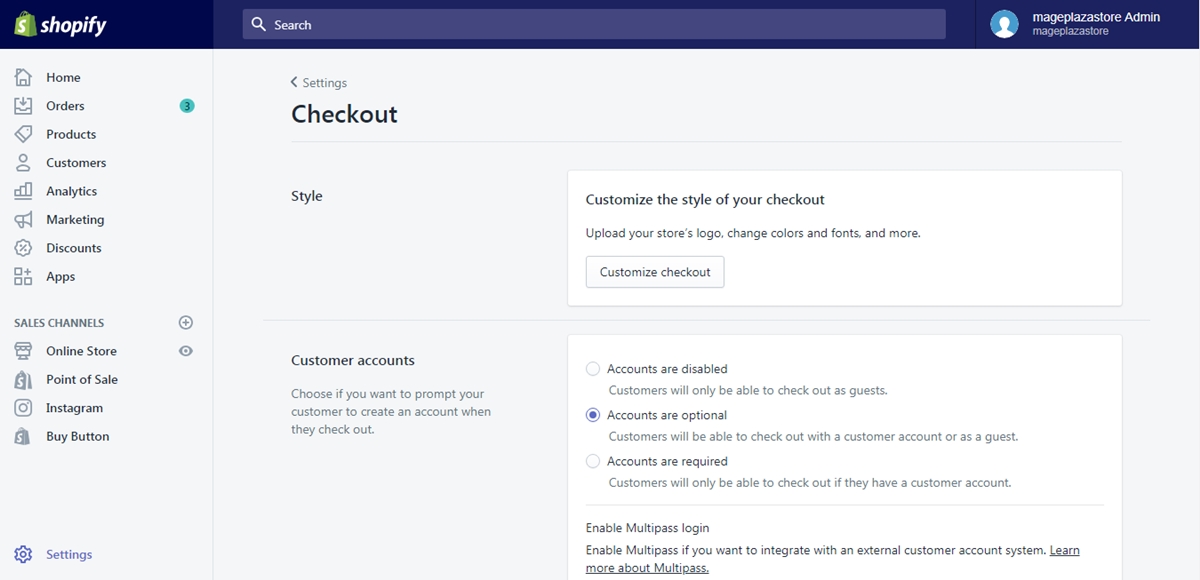
Within the checkout page, you tin see the Style expanse, in that area, click on the button named Customize checkout to see the theme editor.

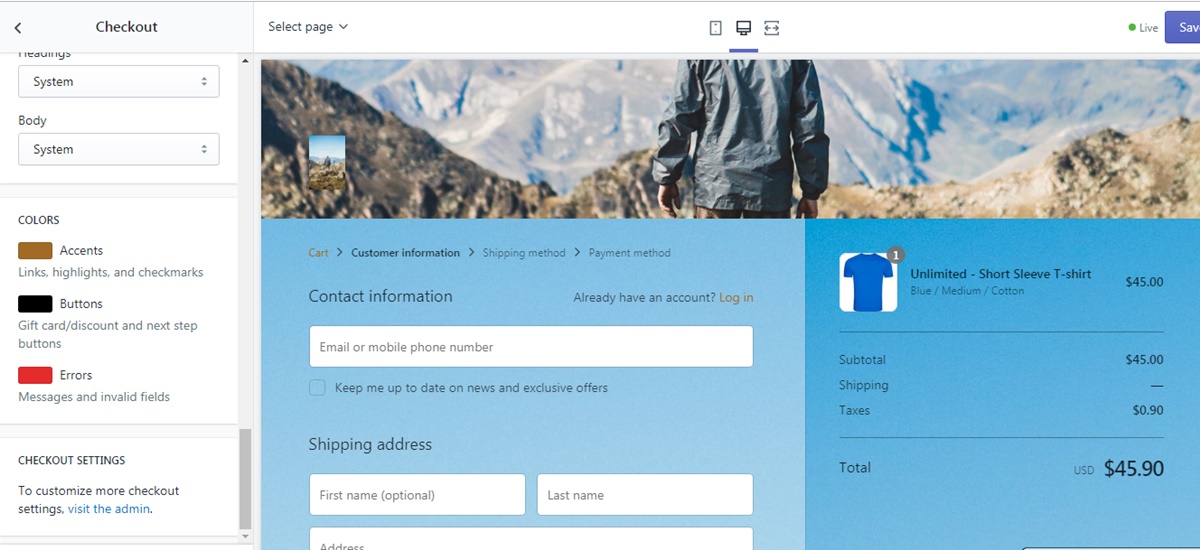
Step 3: Modify button and accent colors
Discover the COLORS field inside the theme editor and then click the box next to Accents, Buttons and Errors to choose a different colour for each.

Step 4: Saving
After finished choosing colors, click Save to save all your changes to the checkout page.
To change push button and emphasis colors on the checkout page on iPhone (Click here)
- Stride one: Go to Store -> Settings
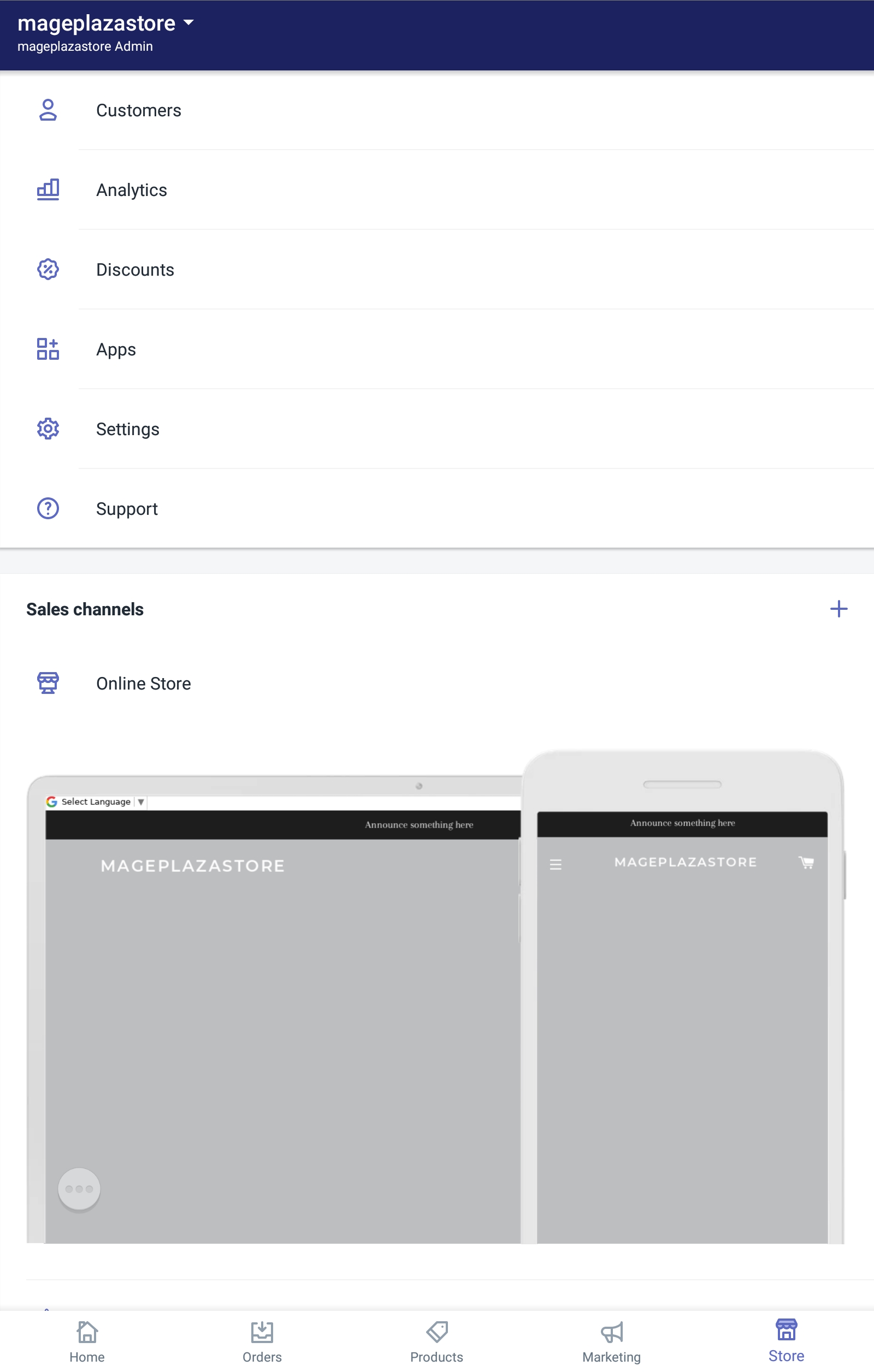
When you lot get access to the home page of your store from the app, go to Store push button and continue by borer the Settings section on that page.
- Footstep 2: Tap Checkout
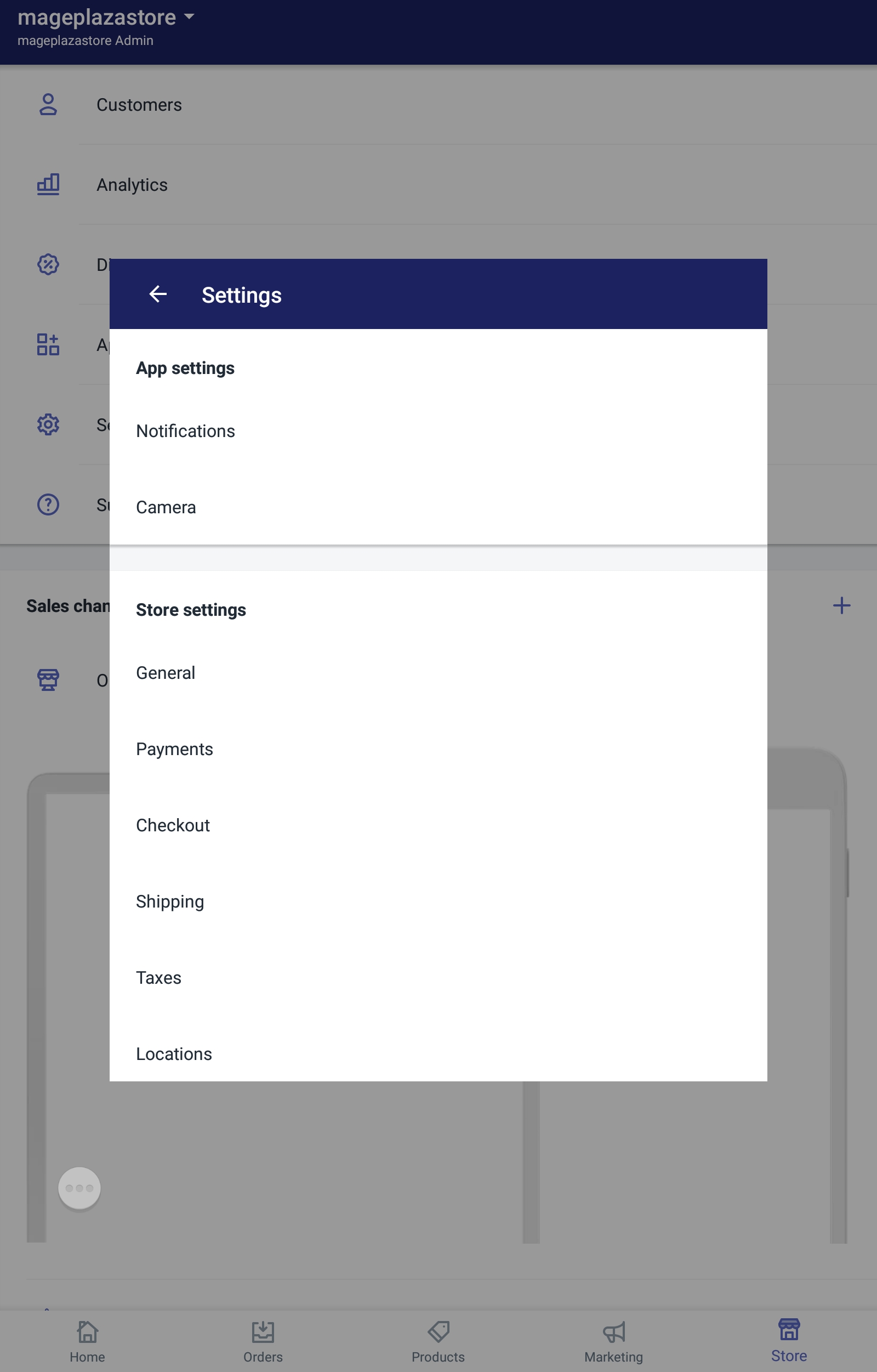
From the store settings section, you can see an option named Checkout. Click on that choice to become to the next step.
- Stride iii: Tap Customize checkout
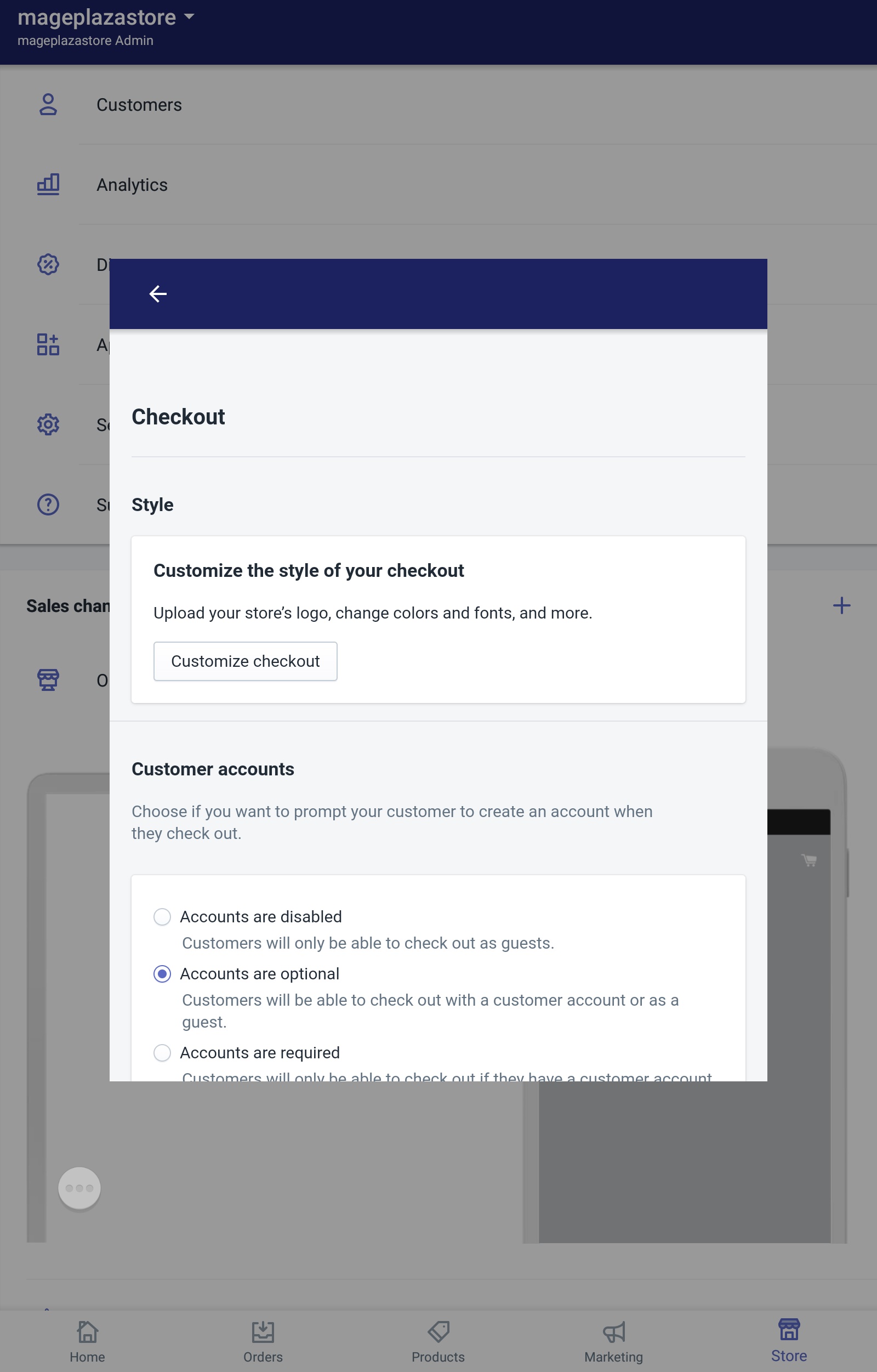
Inside the page, there is a field named way. From that field, tap Customize checkout to see the theme editor.
- Pace 4: Cull a color
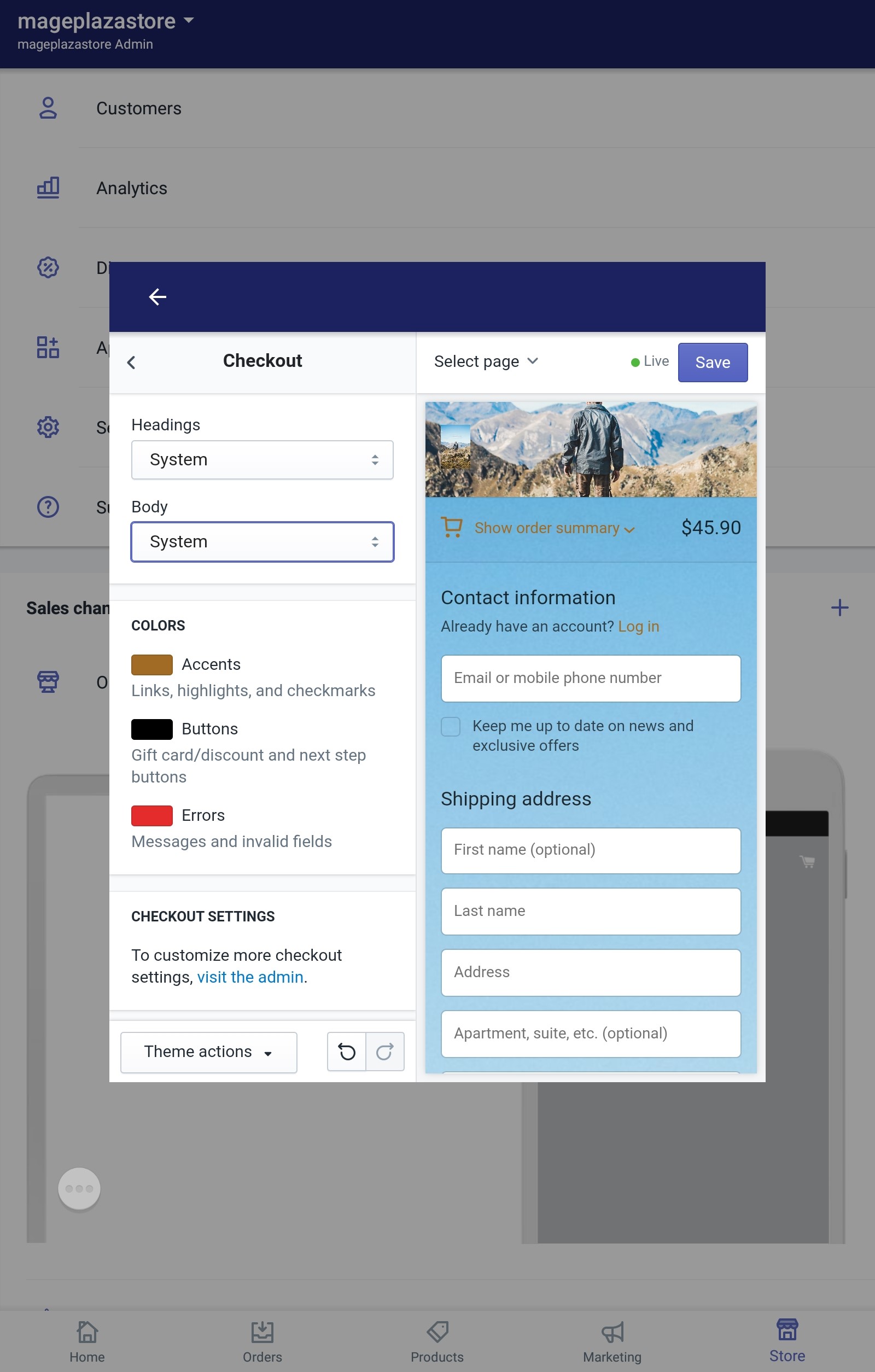
Find the COLORS field inside the theme editor and and so tap the box adjacent to Accents, Buttons and Errors to choose a different color for each.
- Step 5: Saving
After finished choosing colors, tap Save to save all your changes to the checkout page.
To change button and accent colors on the checkout page on Android (Click here)
- Stride i: Go to Store -> Settings
When you become admission to the dwelling folio of your store from the app, go to Shop push button and go on by tapping the Settings section on that page.

- Stride 2: Tap Checkout
From the shop settings section, you can come across an selection named Checkout. Click on that pick to go to the next stride.

- Step 3: Tap Customize checkout
Inside the folio, at that place is a field named style. From that field, tap Customize checkout to see the theme editor.

- Step 4: Choose a colour
Find the COLORS field inside the theme editor and so tap the box next to Accents, Buttons and Errors to choose a different color for each.

- Pace 5: Saving
Subsequently finished choosing colors, tap Save to save all your changes to the checkout folio.
Conclusion
To sum upward, the above is my guideline on the topic how to alter button and accent colors on the checkout folio on Shopify. I hope y'all have a dandy time reading information technology and cheque out our Shopify tutorials for more than helpful information.
Source: https://blog.avada.io/shopify/docs/how-change-button-accents-colors-checkout-page-shopify.html
Posted by: mckaycaudds.blogspot.com

0 Response to "What Should My Checkout Button Color Be"
Post a Comment